Hejhej på er. ♥
Roligt att ni kikar förbi, för nu är det nämligen dags för
ebokis första tävling!
Jag hoppas att många vill vara med, så anmäl er så att vi får en lyckad tävling. ^^
Information:
Vad?:
Ni tävlar om en header, 3 stycken valfria mouseover knappar och annat valfritt kodavsnitt.
Headern gör jag i Photoshop CS5, efter dina önskemål, du bestämmer måtten och bifogar bilder/na.
Mouseover knapparna, är sådanna som jag har i min menyn till höger, fast såklart får
du välja hur de ska se ut och vad de ska länka till.
Valfritt kodavsnitt kan till exempel vara att du vill ha hjälp med att fixa till rubriken och kommentarslänken så att den kommer ovanför inlägget, det kan också vara att du vill ha ett specialarkiv eller uppdelade kategorier! Alltså valfritt, men bara en sak.
Jag kommer att hjälpa dig att lägga in koderna i dina kodmallar.
Jag kommer att ta kontakt med vinnaren via e-mail, där vi tillsammans bestämmer hur vi ska gå till väga.
Hur?
Det är faktiskt ganska enkelt att delta, det enda du behöver göra är att skicka ett mejl hit. ([email protected])
Skriv "Tävling" i ämnes raden. I mejlet skriver du varför just du ska vinna mitt designkit, din bloggadress och lite om vad din blogg handlar om. I mitt svar kommer du att få en länk, som du ska klicka på. Sedan kommer jag att meddela vinnaren,
men också de som inte vunnit.
Om jag inte får in mer än 5 anmälningar läggs tävlingen ner. (Såklart får de anmälda länkar!)
Regler?
• Din blogg måste vara en blogg.se blogg, eftersom jag bara kan göra designer till de. (header & knappar kan jag till andra bloggar också, men inte kodavsnitt!)
• Du får inte spamma min inkorg med mejl från dig. Ett mejl per person!
• Fjäsk är tillåtet!
• Länken du får måste du klicka på för att få delta i tävlingen.
• Du måste ha förståelse av att jag inte är proffs på bloggdesign, vilket betyder att jag inte helt säkert kommer kunna göra det kodavsnittet du vill ha. Såklart försöker jag, men annars får du välja ett annat.
+?
Du får stora plus om du följer min blogg via bloglovin' och skriver på din blogg att du är med i min tävling.
När tävlingen är slut kommer jag att länka alla som deltagit i ett inlägg!
Så klicka nu HÄR! och skriv varför just du ska vinna och vad din blogg handlar om.
Glöm inte att skriva din bloggadress!
tack, thanks, gracias, danke, merci & ♥
2011-08-22 / 08:55:11
Kommentera! (8)Trudelu, trudela!
Förlåt för dålig uppdatering, som härmed detta inlägget kommer att ändras!
Så nu till vad inlägget handlar om! Jo, för någon dag sedan kollade jag in på bloglovin' och upptäckte att ebokis nu har 22 prenumeranter! Jag har också fått in några snälla kommentarer om att ni gillar min blogg, hihi. Ni ska bara veta hur glad man blir då! ♥
Så jag gjorde en liten bild till er,
just...

Nu är det dags för ebokis första...
*trumvirvel* photoshop-tips! ♥
Och det kommer att handla om hur man får en bild i en text med hjälp av 5 enkla steg!, såhär:
CS5, men gissar på att det är likt i de andra versionerna.
Gör såhär:
1. Öppna ett nytt dokument, välj själv storlek!
2. Skriv den texten som du vill ska ha en "bild-fyllning", för bästa effekt ta en tjock textstil så som Impact, Arial Black eller Wide Latin etc. Använd textverktyget.
3. Infoga en bild (File > Place.. / Fil > Montera..) och placera den över texten.
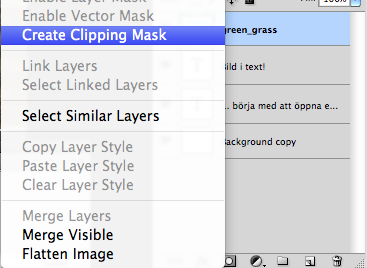
4. Högerklicka (mac, håll nere ctrl) på bildlagret och klicka på "Create Clipping Mask" (skapa urklippsmask) i den menyn som kommer upp.
5. Voilá! Så har du en bild i en text, om du vill kan du flytta runt bilden i texten, bara du ligger i bild lagret!
Bilder:

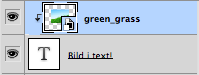
textverktyget.
create clipping mask, :)
Såhär ser det ut bland lagren när du har klickat "Create Clipping Mask".
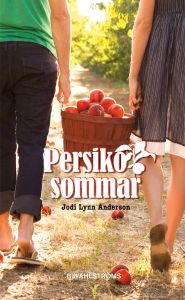
Persikosommar - Jodi Lynn Anderson

Handling:
Leeda, Murphy och Birdie blir ihopfösta på Darlingtons Persikoodling där alla tre ska tillbringa sommaren av olika anledningar. Början på deras vänskap blir när Leeda och Murphy smyger ut till sjön. Nästa gång följer Birdie med och vänskapen börjar växa. Den klickar inte direkt, men sann vänskap växer inte på träd. Tillsammans kommer de tre tjejerna uppleva en sommar de sent glömmer, full av kärlek, vänskap, äventyr och såklart, persiko-plockning.
ebokis kommentar:
Persikosommar är en ”fin” bok. Den visar verkligen vad sann vänskap är och att den inte alltid är så lätt att hitta. De man förr inte alls gillade visade sig vara någon helt annorlunda. Boken är stark och bra. Jag tyckte att den var lite seg/annorlunda i början men sedan blev den bara bättre och bättre. Under de sista kapitlen kan du omöjligt lägga ifrån dig boken.
Kort sagt – En stark, fin bok med kärlek och sann vänskap & en nypa äventyr!
Info:
Titel: Persikosommar
Författare: Jodi Lynn Anderson
Serie: Ja, del 2: Sedan kom hösten & del 3: Ett år senare.
Originaltitel: Peaches
Antal sidor: 248
Förlag: PONTO pocket
Utgiven: 2010
Åldergräns: 13 år.
Genre: Vänskap, kärlek & äventyr!
Poäng: 4 ++++ av 5.
Provläs: här.
Såhär kommer då de nya recensionerna att se ut, vad tycker ni hiss eller diss?
Tjoosaaan på er! ♥
Jag har startat en ny kategori - Länkar. I den kategorin kommer jag att länka till andra bloggar, boksidor och där kommer jag också att skriva in länkbyten!
Nu var det då dags för ett länkbyte som jag har gjort med en tjej vid namn Molly.
Hennes blogg är rolig, fylld av shopping, länkbyten, gästbloggning, bilder och andra roliga saker!
Så om du vill besöka hennes blogg kan du bara klicka
här eller
här.
Här ser ni ett litet urklipp från hennes blogg,
♥
Html-grunder är något som man använder väldigt ofta när man kodar, till och med så ofta så att det finns personer som kan grunderna utantill. Själv kan jag bara de jag använder mest.
Grunderna är till exempel: byta färg, byta textstil, byta storlek på text, blocka eller göra en text kursiv. Bildlänkar, länkar med mera. Du kan använda grunderna överrallt i kodmallen, bara inte mitt i en kod.
Bara så att ni förstår, om jag nu till exempel vill göra denna text blockad och kursiv.
<b><i>» Arkiv</i></b>
Då lägger jag bara till grunden framför och avslutningskoden bakom för att avsluta koden så att det är bara just den texten man vill som påverkas. Om man glömmer avslutningskoden så kan hela bloggen bli, i detta fallet blockad och kursiv.
Såhär har ni lite grunder!
Göra en text blockad:
<b>din text här</b>
Göra en text kursiv:
<i>din text här</i>
Göra en text understruken:
<u>din text här</u>
<s>din text här</s>
Ändra typsnitt/textstil på texten:
<font face="namn på textsstilen">din text här</font>
Ändra färg på texten;
<font color="#färgkod">din text här</font>
Ändra storlek på texten:
<font size="en siffra 1-6>din text här</font>
Om man vill kombinera allt-i-ett finns denna kod:
<font face="textstil" color="#färgkod" size="en siffra 1-6">din text här</font>
Om du vill infoga en bild bland koderna:
<img src="din bildlänk här">
Om du vill ha en länk:
<a href="länk adressen">namn på länken</a>
En länk med en bild:
<a href="länken adressen"><img src="bildenslänk" border="0"></a>
Byta rad:
<br>
Göra så att en text kommer i mitten:
<div align="center">din text/kod här</div>
Göra så att en text kommer till höger:
<div align="right">din text/kod här</div>
Göra så att en text kommer till vänster:
<div align="left">din text/kod här</div>
Vill du ha ett extra mellanslag:
Vill du ha ett hjärta ♥:
♥
Vill du ha en ♣:
♣
Vill du ha en ♦:
♦
Detta är det första avsnittet i "ebokis css-skola"! Kommentera om du vill att jag ska meddela dig när nästa del kommer!
Nu är den nya designen uppe!
Klicka F5 på PC eller cmd R på mac om det ser konstigt ut!
Jag är sjukt nöjd med den, och smurfen är verkligen pricken över i:et!
Den blev helt enkelt, väldigt väldigt bra. :) ♥
Svara i en kommentar!
Det kommer att bli ändringar i bloggen nu med den nya designen. Jag kommer att starta nya kategorier, vara mer aktiv, recensionerna kommer att se annorlunda ut och det kommer att komma mer kul bok-saker och design! :)
Jag känner mig så spänd och glad för att det kommer att bli så bra! ♥


 textverktyget.
textverktyget.