Vad är allt i stilmallen?
2011-09-11 / 13:04:43 Kommentera! (7)Tjoo! ♥
Nu är det dags för den andre delen i ebokis css-skola! Jag hoppas att ni kommer lära er något nytt i denna del. Nu kan ni HTML-grunderna och då är det dags att börja ändra utseendet på bloggen.
Hur nästan allting på bloggen ser ut, det ändrar man i stilmallen. Så för att ni ska veta vad som är vad i stilmallen, ska jag visa er! Jag kommer inte att visa vad varenda rad, varenda ord betyder - utan bara vad varje rubrik ändrar.
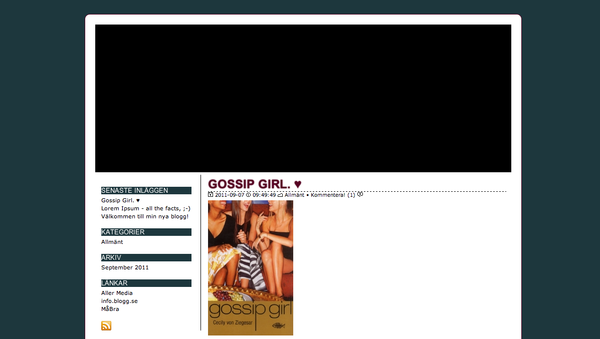
Du kan se på testbilden och läsa under, lycka till!
Hur nästan allting på bloggen ser ut, det ändrar man i stilmallen. Så för att ni ska veta vad som är vad i stilmallen, ska jag visa er! Jag kommer inte att visa vad varenda rad, varenda ord betyder - utan bara vad varje rubrik ändrar.
Du kan se på testbilden och läsa under, lycka till!
Jag har som sagt inte med alla, utan bara de man använder mest.
Body - Bakgrunden, bakom din blogg. Mörkgrön på bilden.
Wrapper - Allt där man skriver, menyn och allt där man skriver och bygger på, allt utom bakgrunden, skulle man kunna säga. Vit på bilden.
Wrapper - Allt där man skriver, menyn och allt där man skriver och bygger på, allt utom bakgrunden, skulle man kunna säga. Vit på bilden.
Header - "Överbilden" på bloggen, oftast visar denna bilder och lite vad bloggen handlar om. Svart färg på bilden.
Side - Sidan på bloggen, din meny, där du har senaste inläggen och där du kan navigera på bloggen. Till vänster på bilden.
Content - Där dina inlägg skrivs, hela vägen ner till slutet av bloggen. Under rubriken, hela vägen ner.
Entry Headers H3 - Rubriken för dina inlägg, mörkrosa på bilden.
Navheader - Rubrikerna i menyn, vita med turkost bakom på bilden.
nav ul & li - Listorna under menyrubrikerna, alltså under senaste inläggen, kategorier samt arkivet.
entrybody - Innehållet i dina inlägg, där du skriver och lägger in bilder. Där "Gossip Girl" inlägget är.
entrymeta - Där det står datum, tid och kategori (permalink, trackbacks etc). Under rubriken på bilden.

Den sista delen i stilmallen är hur man ändrar utseende på kommentarerna.

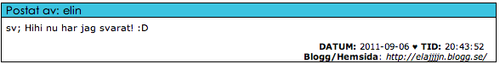
commentheader - Det är namnet på personen som har postat kommentaren. Har en blå färg på bilden.
commenttext - Texten som personen som kommenterat skirivit. "sv; Hihi! Nu har jag svarat! :D" på bilden.
commentmeta - Det är där datumet, tiden och eventuellt hemsidan/bloggen står. Nere i högra hörnet på bilden.
commentform - Stället där man skriver in sin kommentar och sedan där man skickar iväg den! Finns ej på bild.
det där var ebokis css-skola del 2!
Vill du att jag ska meddela dig på en kommentar när nästa del kommer upp?
Vill du att jag ska meddela dig på en kommentar när nästa del kommer upp?
Skicka då iväg en liten kommetar och säg att du vill bli informerad. Annars kan du följa mig på bloglovin'!
Html-Grunder
2011-08-05 / 12:53:00 Kommentera! (8)Html-grunder är något som man använder väldigt ofta när man kodar, till och med så ofta så att det finns personer som kan grunderna utantill. Själv kan jag bara de jag använder mest.


Detta är det första avsnittet i "ebokis css-skola"! Kommentera om du vill att jag ska meddela dig när nästa del kommer!
Grunderna är till exempel: byta färg, byta textstil, byta storlek på text, blocka eller göra en text kursiv. Bildlänkar, länkar med mera. Du kan använda grunderna överrallt i kodmallen, bara inte mitt i en kod.
Bara så att ni förstår, om jag nu till exempel vill göra denna text blockad och kursiv.
<b><i>» Arkiv</i></b>
Då lägger jag bara till grunden framför och avslutningskoden bakom för att avsluta koden så att det är bara just den texten man vill som påverkas. Om man glömmer avslutningskoden så kan hela bloggen bli, i detta fallet blockad och kursiv.

Såhär har ni lite grunder!
Göra en text blockad:
<b>din text här</b>
Göra en text kursiv:
<i>din text här</i>
Göra en text understruken:
<u>din text här</u>

<s>din text här</s>
Ändra typsnitt/textstil på texten:
<font face="namn på textsstilen">din text här</font>
Ändra färg på texten;
<font color="#färgkod">din text här</font>
Ändra storlek på texten:
<font size="en siffra 1-6>din text här</font>
Om man vill kombinera allt-i-ett finns denna kod:
<font face="textstil" color="#färgkod" size="en siffra 1-6">din text här</font>
Om man vill kombinera allt-i-ett finns denna kod:
<font face="textstil" color="#färgkod" size="en siffra 1-6">din text här</font>
Om du vill infoga en bild bland koderna:
<img src="din bildlänk här">
Om du vill ha en länk:
Om du vill ha en länk:
<a href="länk adressen">namn på länken</a>
En länk med en bild:
En länk med en bild:
<a href="länken adressen"><img src="bildenslänk" border="0"></a>
Byta rad:
<br>
Göra så att en text kommer i mitten:
<div align="center">din text/kod här</div>
Göra så att en text kommer till höger:
<div align="right">din text/kod här</div>
Göra så att en text kommer till vänster:
Göra så att en text kommer till höger:
<div align="right">din text/kod här</div>
Göra så att en text kommer till vänster:
<div align="left">din text/kod här</div>
Vill du ha ett extra mellanslag:
Vill du ha ett hjärta ♥:♥
Vill du ha en ♣:
♣
Vill du ha en ♦:
♦
Detta är det första avsnittet i "ebokis css-skola"! Kommentera om du vill att jag ska meddela dig när nästa del kommer!
New in!
2011-08-02 / 21:10:11 Kommentera! (12)Nu är den nya designen uppe!
Klicka F5 på PC eller cmd R på mac om det ser konstigt ut!



Jag är sjukt nöjd med den, och smurfen är verkligen pricken över i:et!
Den blev helt enkelt, väldigt väldigt bra. :) ♥

Svara i en kommentar!

Det kommer att bli ändringar i bloggen nu med den nya designen. Jag kommer att starta nya kategorier, vara mer aktiv, recensionerna kommer att se annorlunda ut och det kommer att komma mer kul bok-saker och design! :)
Jag känner mig så spänd och glad för att det kommer att bli så bra! ♥






