Tjoo! ♥
Nu är det dags för den andre delen i ebokis css-skola! Jag hoppas att ni kommer lära er något nytt i denna del. Nu kan ni HTML-grunderna och då är det dags att börja ändra utseendet på bloggen.
Hur nästan allting på bloggen ser ut, det ändrar man i stilmallen. Så för att ni ska veta vad som är vad i stilmallen, ska jag visa er! Jag kommer inte att visa vad varenda rad, varenda ord betyder - utan bara vad varje rubrik ändrar.
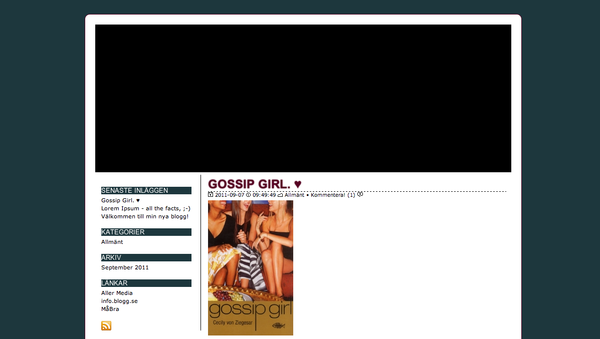
Du kan se på testbilden och läsa under, lycka till!
Hur nästan allting på bloggen ser ut, det ändrar man i stilmallen. Så för att ni ska veta vad som är vad i stilmallen, ska jag visa er! Jag kommer inte att visa vad varenda rad, varenda ord betyder - utan bara vad varje rubrik ändrar.
Du kan se på testbilden och läsa under, lycka till!
Jag har som sagt inte med alla, utan bara de man använder mest.
Body - Bakgrunden, bakom din blogg. Mörkgrön på bilden.
Wrapper - Allt där man skriver, menyn och allt där man skriver och bygger på, allt utom bakgrunden, skulle man kunna säga. Vit på bilden.
Wrapper - Allt där man skriver, menyn och allt där man skriver och bygger på, allt utom bakgrunden, skulle man kunna säga. Vit på bilden.
Header - "Överbilden" på bloggen, oftast visar denna bilder och lite vad bloggen handlar om. Svart färg på bilden.
Side - Sidan på bloggen, din meny, där du har senaste inläggen och där du kan navigera på bloggen. Till vänster på bilden.
Content - Där dina inlägg skrivs, hela vägen ner till slutet av bloggen. Under rubriken, hela vägen ner.
Entry Headers H3 - Rubriken för dina inlägg, mörkrosa på bilden.
Navheader - Rubrikerna i menyn, vita med turkost bakom på bilden.
nav ul & li - Listorna under menyrubrikerna, alltså under senaste inläggen, kategorier samt arkivet.
entrybody - Innehållet i dina inlägg, där du skriver och lägger in bilder. Där "Gossip Girl" inlägget är.
entrymeta - Där det står datum, tid och kategori (permalink, trackbacks etc). Under rubriken på bilden.

Den sista delen i stilmallen är hur man ändrar utseende på kommentarerna.

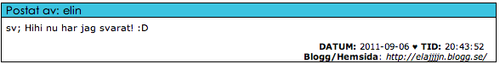
commentheader - Det är namnet på personen som har postat kommentaren. Har en blå färg på bilden.
commenttext - Texten som personen som kommenterat skirivit. "sv; Hihi! Nu har jag svarat! :D" på bilden.
commentmeta - Det är där datumet, tiden och eventuellt hemsidan/bloggen står. Nere i högra hörnet på bilden.
commentform - Stället där man skriver in sin kommentar och sedan där man skickar iväg den! Finns ej på bild.
det där var ebokis css-skola del 2!
Vill du att jag ska meddela dig på en kommentar när nästa del kommer upp?
Vill du att jag ska meddela dig på en kommentar när nästa del kommer upp?
Skicka då iväg en liten kommetar och säg att du vill bli informerad. Annars kan du följa mig på bloglovin'!
Kommentarer
Från: Sanna
Du är sjukt bra på att förklara! Fortsätt så! Tumme upp! (YY).
Från: Sofia
Sv; Hej! Jadå, jag mår bra :) Dd?
Från: Amanda
Jodå, allt är bara bra! själv då`?
Från: L.I.N.N.E.A ♥ Photography
SV:Tack!:D
Allt bra??
KRAM
Från: - bbella huuynh ::
sv:
hihi tack du :) jodå jag har gjort min egen design !
Från: Johanna
haha jaha va kul !
aa det är toppen här , själv då? :D
Från: LJ photos&texts
Jag måste säga att jag älskar den här förklaringen av allt, det har fått mig att förstå lite mer av designen och jag kikar ofta in på det här inlägget för att påminna mig själv om vad allt är. Tack för allt det här! :D
Trackback






